React是一個基於javascript的函式庫
1.組件化架構:讓開發者可以將應用程式劃分為小型、獨立、可重用的組件。每個組件可以包含自己的邏輯、狀態和視圖。
2.虛擬DOM提升效能:透過在虛擬DOM進行UI運算,僅將必需的部分應用於真實 DOM,這使得應用能夠高效運行。
提高了渲染效能,減少不必要的DOM操作,改善了應用的流暢度。
3.單向數據流:讓應用的狀態變更更加可預測,數據流動從父組件傳到子組件,讓數據管理和調試更加簡單清晰。
4.Hooks:取代了class組件的繁瑣寫法。常用的Hooks包括 useState, useEffect等。(個人覺得非常之重要
SPA單頁式應用(Single Page Application),利用AJAX非同步的特性跟後端同步資料,將不同的資料動態輸向同一個頁面,達到網頁操作不換頁。所以一個網站就只會有一個index.html
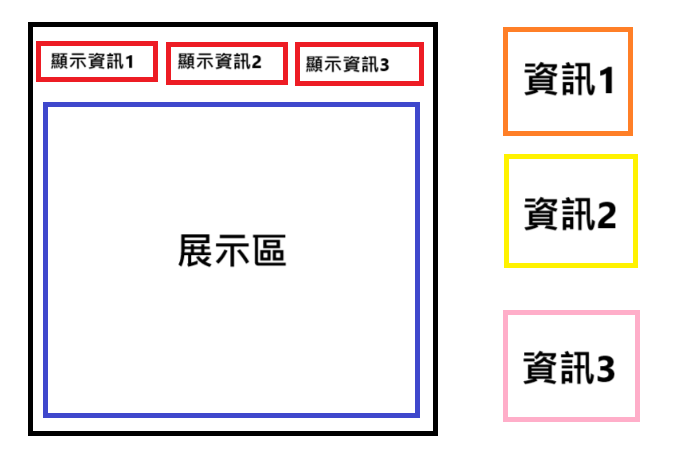
為甚麼會提到SPA能,主要是因為React的組件化的開發方式,看下圖
黑框的範圍就是我們網站的網頁,那麼既然只有一個index.html,那我們總不可能一次全部渲染出來對吧?
所以當我點擊顯示按鈕後,會將對應的資訊框放進我們的藍框(展示區),且觀察的時候會發現檢視那邊是看不到的,如果熟悉基礎的html和js你會發現這很像appchild,但是React他更是簡潔方便
也可從上面看出,單向數據流,父與子間的傳輸,每個資訊區塊皆是獨立的,區塊a也因此無法直接更區塊b聯繫,必須透過父組件才可,或許有人會說直接用原生js取dom元素不就好了?建議是不要這會打破React的架構,讓後續其他人感到麻煩
但也此可知SPA只是個網頁的運作模式,雖然SPA適合React但React還是能運作其他如SSR的架構唷。
從上可以看出,網頁操作不換頁,那麼在互動頻繁的網頁中他是很有效的,不會像以往的切換方式會比較慢又卡卡的而是很流暢
所以也可從中推導出,他要一次把所有有關的js全部載下來,這也導致client的初始載入會較久,如果我將20個html濃縮成1個,那我去載他不就是平常的20倍嗎?
所以SPA雖然在頻繁的網頁交互中很適合使用,但也不一定要使用,根據該網站的需求,使用相對應的架構,也是種學問
再來SPA的SEO(搜尋引擎最佳化,Search Engine Optimization)較差,簡單來說搜尋引擎爬蟲通常是直接抓取伺服器生成的靜態HTML內容,這對於先載入js後載入html的SPA是一個很大的問題
如何優化SEO讓網站的曝光度上升也是種學問,你也不想寫了一個粉專結果查的時候都在底部吧(我自己搜尋往下滑就算了,很少再翻頁呵呵)
然後當然有優化方式,但是多數人就會轉成用SSR而不是SPA下篇會大致說說
大致介紹就到這了,原本要說建立React,但是有很多種打包工具/腳手架工具要說,所以在一篇
